728x90

Ajax 란?
=Asynchronous JavaScript and XML
- 자바스크립트를 이용해서 비동기식으로 XML을 이용하여 서버와 통신하는 방식
- 최근에는 XML 보다 JSON을 더 많이 사용한다.
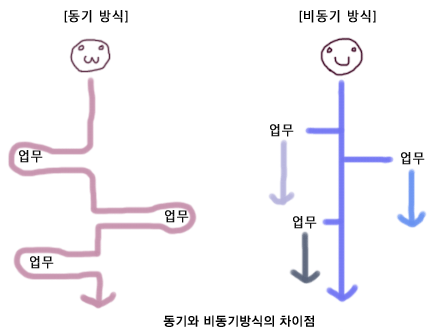
- 비동기식이란 여러가지 일이 동시적으로 발생한다는 뜻으로, 서버와 통신하는 동안 다른 작업을 할 수 있다는 의미

Ajax의 동작방식
- 요청 : 브라우저는 서버에 정보를 요청한다. (브라우저는 Ajax요청을 담당하는 XMLHttpRequest 라는 객체를 구현하고 있다.)
[ 서버의 동작 : 서버는 응답으로 데이터를 전달한다. (XML, JSON) ] - 응답 : 브라우저는 콘텐츠를 처리하여 페이지에 추가한다.
jQuery를 이용한 Ajax
jQuery를 이용하여 Ajax를 사용하게 되면 많은 이점이 있다.
일단 Ajax의 기본 Method를 이용해서 Server와 통신을 하면 상당히 복잡하다.
이는 XMLHttpRequest를 직접 사용하기 때문인데, jQuery를 이용하면 100줄 정도의 Source를 몇 줄 만으로 간단하게 Server와 Data를 주고 받을 수 있다.
또한 크로스브라우징의 문제를 jQuery가 알아서 해결해주며 여러가지 편리한 기능들을 제공하기 때문이다.
jQuery에서 제공하는 $.ajax([settings])함수?
$.ajax ({
// URL은 필수 요소이므로 반드시 구현해야 하는 Property입니다.
url : "url", // 요청이 전송될 URL 주소
type : "GET", // http 요청 방식 (default: ‘GET’)
async : true, // 요청 시 동기화 여부. 기본은 비동기(asynchronous) 요청 (default: true)
cache : true, // 캐시 여부
timeout : 3000, // 요청 제한 시간 안에 완료되지 않으면 요청을 취소하거나 error 콜백을 호출.(단위: ms)
data : {key : value}, // 요청 시 포함되어질 데이터
processData : true, // 데이터를 컨텐트 타입에 맞게 변환 여부
contentType : "application/json", // 요청 컨텐트 타입
dataType : "json", // 응답 데이터 형식 (명시하지 않을 경우 자동으로 추측)
beforeSend : function () {
// XHR Header를 포함해서 HTTP Request를 하기전에 호출됩니다.
},
success : function(data, status, xhr) {
// 정상적으로 응답 받았을 경우에는 success 콜백이 호출되게 됩니다.
// 이 콜백 함수의 파라미터에서는 응답 바디, 응답 코드 그리고 XHR 헤더를 확인할 수 있습니다.
},
error : function(xhr, status, error) {
// 응답을 받지 못하였다거나 정상적인 응답이지만 데이터 형식을 확인할 수 없기 때문에
// error 콜백이 호출될 수 있습니다.
// 예를 들어, dataType을 지정해서 응답 받을 데이터 형식을 지정하였지만,
// 서버에서는 다른 데이터형식으로 응답하면 error 콜백이 호출되게 됩니다.
},
complete : function(xhr, status) {
// success와 error 콜백이 호출된 후에 반드시 호출됩니다.
// try - catch - finally의 finally 구문과 동일합니다.
}
});728x90
'etc' 카테고리의 다른 글
| [Vscode] VSC 비주얼스튜디오코드 유용한 확장 프로그램 (0) | 2023.06.13 |
|---|---|
| [개발 지식] 웹 표준 & 웹 접근성 준수하기 / 방법 (0) | 2023.05.20 |
| [개발 지식] babel 이란? babel 개념 정리, 설치 및 사용법 (0) | 2023.04.29 |
| [개발 지식] 동기, 비동기 개념 정리 (0) | 2023.04.26 |
| [개발 지식] SPA란? (0) | 2023.04.23 |




댓글