
animation 속성과 @keyframes를 사용하여 CSS 만으로 애니메이션 효과를 만들 수 있다.
@keyframes ?
애니메이션의 시작부터 종료 부분까지 어떠한 동작을 할 것인지 지정할 수 있는 CSS 문법이다.
작성법
@keyframes 이름 {
0% {
CSS 속성: 값;
}
100% {
CSS 속성: 값;
}
}
@keyframes 뒤에 사용할 애니메이션 이름을 짓는다.
0%는 애니메이션의 시작 부분을 의미하고 100%는 애니메이션의 종료 부분을 의미한다.
시작 부분과 종료 부분의 각각의 괄호 안에 CSS 속성을 지정하는 것으로 애니메이션 효과를 만들 수 있다.
투명도 조절하기
opacity 속성을 사용하여 투명도를 조정하는 방법이다.
opacity 속성 값이 0이면은 투명해지고 1을 설정하면 불투명해진다.
애니메이션 시작시에는 투명했다가 종료시에는 불투명해지는 애니메이션을 만들어보자.
@keyframes fadeIn {
0% {
opacity : 0;
}
100% {
opacity : 1;
}
}
@keyframes는 여러 속성을 동시에 적용할 수도 있다.
@keyframes fadeIn {
0% {
width : 200px;
opacity : 0;
}
100% {
width : 400px;
opacity : 1;
}
}
애니메이션 시작 부분을 0%, 애니메이션 종료 부분을 100%로 작성하였는데,
퍼센트가 아닌 from, to 로도 지정할 수 있다.
@keyframes sizeScale1 {
0% {
width : 200px;
}
100% {
width : 400px;
}
}
@keyframes sizeScale2 {
from {
width : 200px;
}
to {
width : 400px;
}
}from은 0%, to는 100%를 의미한다.
@keyframes 적용법?
@keyframes를 적용하기 위해 animation 속성을 사용한다.
animation 속성은 어떤 애니메이션을 적용할지, 적용한 애니메이션을 언제 시작할지,
시작을 하게 되면 시작부터 종료까지의 시간은 어떻게 할지, 애니메이션을 반복회수 등을 설정할 수 있다.
즉 @keyframes에서는 애니메이션의 움직임이나 효과, animation 속성에서는 시간을 설정한다.
왜 따로 설정을 하는걸까?
하나의 동작을 여러 곳에서 사용하기 위해서이다.
@keyframes fadeIn {
0% {
opacity : 0;
}
100% {
opacity : 1;
}
}@keyframes에서는 투명도 조절만 하고 있다.
만약 h1 요소에서는 2초 h2 요소에서는 5초의 투명해지는 애니메이션 효과를 줄 때 작성한 @keyframes fadeIn 을
사용하여 적용 해주고 싶은 여러 요소에 적용 할 수 있다.
animation 속성 프로퍼티 설정값
animation 속성의 프로퍼티를 설정하는 것으로 애니메이션의 시간 등을 지정할 수 있다.
animation 속성의 프로퍼티는 8개가 있다.
| 프로퍼티 | 설명 |
| animation-name | 애니메이션 이름 |
| animation-duration | 애니메이션 동작 시간 |
| animation-timing-function | 애니메이션 진행 중 지정 |
| animation-delay | 애니메이션 시작 시간 |
| animation-iteration-count | 애니메이션 반복 회수 |
| animation-direction | 애니메이션 재생 방향 |
| animation-fill-mode | 애니메이션 시작 전, 종료 후 스타일 |
| animation-play-state | 애니메이션 재생, 정지 |
animation-duration 프로퍼티
animation-duration은 애니메이션이 동작하는 시간을 설정한다.
시간을 지정하는 단위는 초(s) 단위 또는 밀리초(ms) 단위이다.
동작 시간의 기본값은 0초(0s)다.
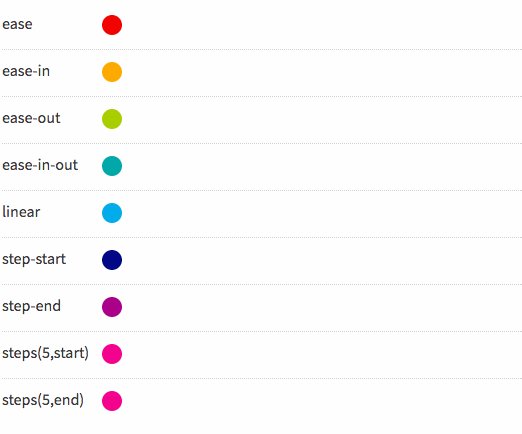
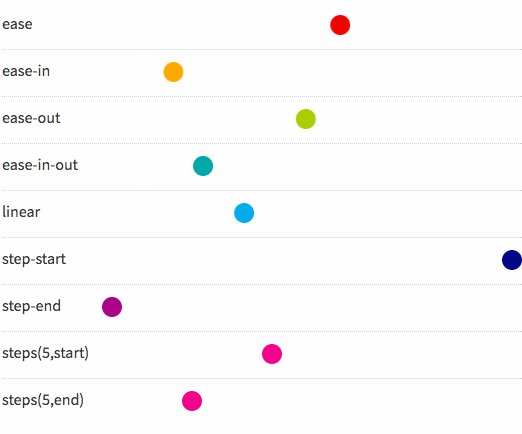
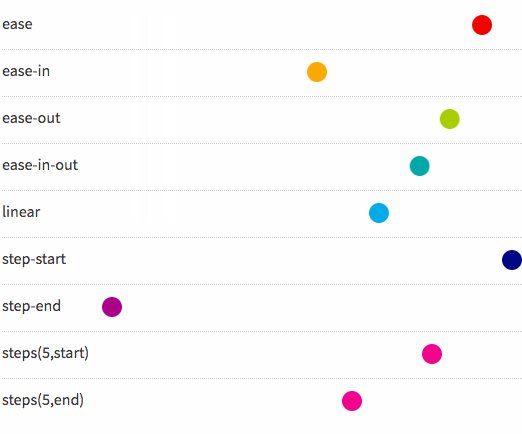
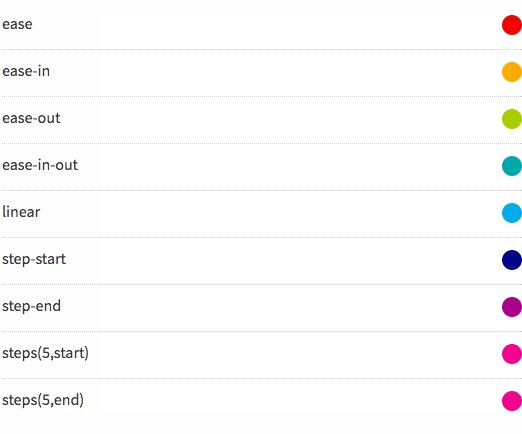
animation-timing-function 프로퍼티
animation-timing-function은 움직임의 변화를 설정할 수 있다.
예를 들어 애니메이션이 시작할 때부터 종료될 때까지 일정하게 움직일 것인지,
또는 시작할 때는 느리게 움직이다가 종료 시점에 가까워지면 빠르게 움직이도록 변화 시킬 것인지 등을 설정할 수 있다.
지정할 수 있는 값은 9개가 있다.
초기값은 ease다.
| 설정값 | 설명 |
| ease | 기본값으로 천천히 시작하여 빨라졌다가 종료에 가까워지면 다시 느려지게 변화. |
| ease-in | 천천히 시작하여 종료에 가까워지면 빠르게 변화. |
| ease-out | 빠르게 시작하여 종료에 가까워지면 천천히 변화. |
| ease-in-out | 시작과 종료지점에서만 천천히 움직임. |
| linear | 시작부터 종료까지 일정하게 움직임 |
| step-start | 시작과 동시에 종료 상태로 됨. |
| step-end | 종료 시점에 동작. |
| steps | steps(정수, start 또는 end) 지정. |
| cubic-bezier | 움직임을 임의로 설정. |

animation-iteration-count 프로퍼티
animation-iteration-count는 애니메이션 반복회수를 지정할 수 있다.
초기값은 1 이다.
애니메이션을 무한 반복하고 싶은 경우에는 infinite을 지정하면 된다.
animation-direction 프로퍼티
animation-direction는 애니메이션 재생 방향을 지정할 수 있다.
초기값은 normal 이다.
값은 normal, reverse, alternate, alternate-reverse가 있다.
| 값 | 내용 |
| normal | 지정된 방향으로 재생. |
| reverse | 반대 방향으로 재생. |
| alternate | 지정된 방향, 반대 방향 순으로 반복. |
| alternate-reverse | 반대 방향, 지정된 방향 순으로 반복. |
animation-fill-mode 프로퍼티
animation-fill-mode는 애니메이션 시작 전과 종료 후의 스타일을 지정할 수 있다.
초기값은 none 이다.
설정값에는 none, forwards, backwards, both가 있다.
| 값 | 내용 |
| none | 시작 전, 종료 후 적용 안 함. |
| forwards | 종료 후 스타일이 적용. |
| backwards | 시작 전 스타일이 적용. |
| both | forwards와 backwards 둘다 적용. |
animation-play-state 프로퍼티
animation-play-state는 애니메이션 재생, 정리를 지정할 수 있다.
초기값은 running 이다.
| 값 | 내용 |
| running | 애니메이션 실행. |
| paused | 애니메이션 정지. |
animation-play-state 값이 paused일 경우는 애니메이션이 정지되고,
값을 running으로 설정해주면 정지되어 있는 시점부터 애니메이션이 재생된다.
'HTML&CSS' 카테고리의 다른 글
| [HTML] 웹 문서 최적화 HTML 태그 (0) | 2023.06.06 |
|---|---|
| [CSS] grid 그리드 레이아웃 적용하기 (0) | 2023.06.05 |
| [CSS] CSS calc() 캘크함수? (0) | 2023.05.31 |
| [CSS] has 선택자란? (0) | 2023.05.30 |
| [CSS] display:none / visibility:hidden (0) | 2023.05.26 |




댓글